|
 |
| о системе | преимущества | модули | примеры | в действии | заказать | контактная информация |
Наследование свойствРассмотрим наследование свойств на примере сайта из нескольких страниц. Для этого добавим на сайт, который был создан в предыдущих статьях, страницу «О проекте» с адресом «/about».
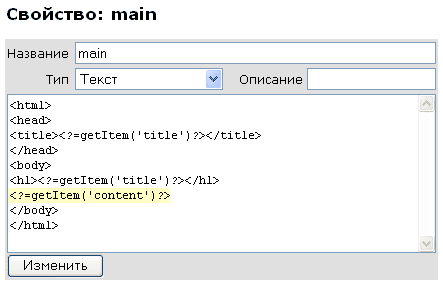
Прежде чем добавлять новые свойства, подумаем, хочется ли нам еще раз создавать свойство «main» со всеми необходимыми html-тэгами? Было бы логично на новых страницах воспользоваться уже определенным шаблоном страницы, создавая лишь новую «содержательную» часть. Вернемся к свойству «main» корневой страницы и выделим из него свойство «content», в котором будем хранить основной текст страницы.
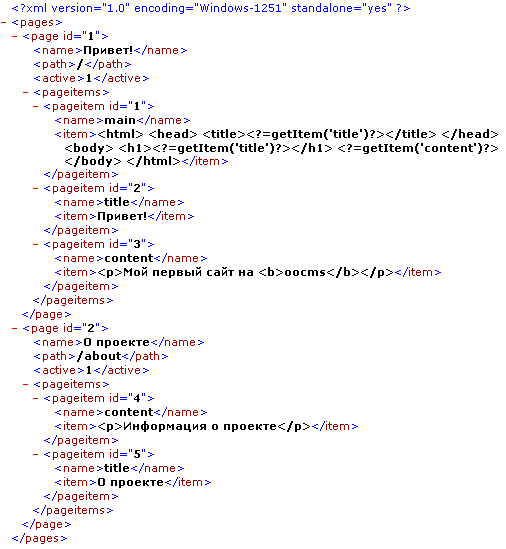
Теперь мы готовы к тому, чтобы на странице «/about» переопределить лишь свойства «content» и «title», а «main» унаследовать у корневой страницы. Таким образом, если понадобится поменять дизайн сайта, то достаточно будет сделать это в свойстве «main» корневой страницы, а все оставшиеся страницы получат новый дизайн через наследование. Структура сайта в XML: Читайте о правилах наследования в следующей статье. |
В действии • немного теории • первый сайт • взаимодействие свойств • наследование свойств • правила наследования • визуальный редактор • кэширование свойств • свойства с параметрами |
| © Alexander Petrushev | 2oo4–2oo9 | Powered by oocms |