|
 |
| о системе | преимущества | модули | примеры | в действии | заказать | контактная информация |
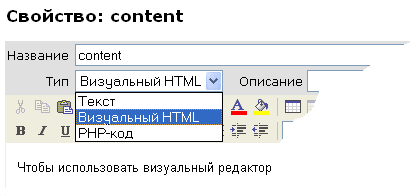
Использование визуального редактораРабота с визуальным редактором не сложнее работы с Microsoft Word. Вы можете изменять размер и название шрифтов, цвет букв и фона, создавать списки, добавлять изображения и таблицы. При вставке текста из буфера обмена сохраняется его форматирование. Это удобно, если у вас есть готовый отформатированный текст в Word или другом редакторе, который нужно разместить на странице сайта. Для нормальной работы визуального редактора требуется Internet Explorer версии не ниже 5.5 с включенным Java Script. Чтобы использовать визуальный редактор для правки свойства страницы, нужно выбрать соответствующий тип для свойства.
Нужно иметь в виду, что визуальный редактор плохо пригоден для правки свойств, содержащих тэги <html> и <body>, поэтому свойство «main» всегда будет типа «Текст» или «PHP-код». Для вызова свойств или вставки PHP-кода в визуальном режиме следует использовать двойные фигурные скобки: например, вместо Для вставки изображений в текст визуальный редактор использует предопределенный набор библиотек картинок, задаваемый в конфигурационном файле. По умолчанию доступна только одна библиотека картинок, расположенная по адресу «/i/». |
В действии • немного теории • первый сайт • взаимодействие свойств • наследование свойств • правила наследования • визуальный редактор • кэширование свойств • свойства с параметрами |
| © Alexander Petrushev | 2oo4–2oo9 | Powered by oocms |