|
 |
| о системе | преимущества | модули | примеры | в действии | заказать | контактная информация |
Первый сайт на oocmsЧтобы познакомиться с возможностями oocms, пронаблюдаем за созданием нашего первого сайта с использованием этой системы. После установки oocms нужно открыть панель администрирования и перейти в редактор страниц. Здесь добавляем первую (корневую) страницу нового сайта. Ее адрес должен быть таким: «/».
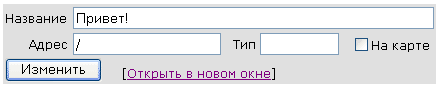
После добавления страницы открывается редактор её свойств. Исправим название страницы на слово «Привет!».
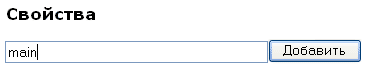
Следующий обязательный шаг — добавление главного свойства страницы с названием «main». Отображение именно этого свойства выводит страницу на экран.
В этой статье мы ограничимся созданием единственного свойства, поэтому весь код страницы будет содержаться в этом свойстве. О том, как работать с несколькими свойствами на одной странице, вы узнаете из следующей статьи в этом разделе.
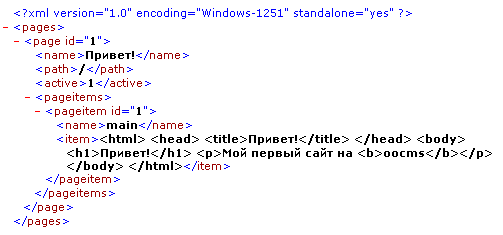
Подведем первые итоги. Мы создали страницу с адресом «/», добавили свойство «main», куда внесли html-код нашей первой страницы. Давайте посмотрим, что получилось.
Структура сайта в XML: Читайте далее о взаимодействии свойств. |
В действии • немного теории • первый сайт • взаимодействие свойств • наследование свойств • правила наследования • визуальный редактор • кэширование свойств • свойства с параметрами |
| © Alexander Petrushev | 2oo4–2oo9 | Powered by oocms |