|
 |
| о системе | преимущества | модули | примеры | в действии | заказать | контактная информация |
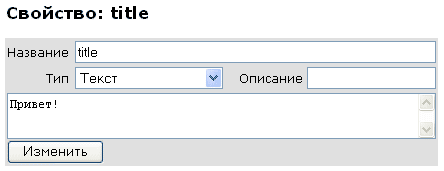
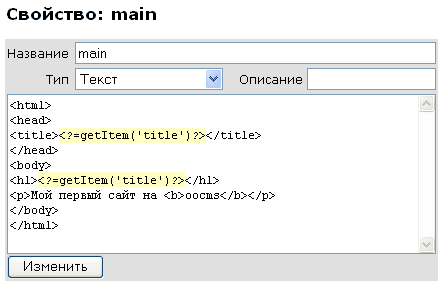
Взаимодействие свойствВ предыдущей статье был описан пример создания простейшего сайта, состоящего из одной страницы с единственным свойством «main». Рассмотрим, как можно улучшить структуру страницы, разбив ее на отдельные свойства. Для начала обратим внимание, что слово «Привет!» встречается на странице дважды — в заголовке <title> и <h1>. Поэтому, если понадобится поменять заголовок, то нам придется делать это дважды. Вынесем заголовок страницы в свойство «title» и заменим «Привет!» на вызов этого свойства.
Как видите, для вывода свойства нужно вставить в текст вызов функции В итоге мы получили главную страницу с двумя свойствами: «main» и «title», причем свойство «main» обращается к «title». В следующем примере мы увидим, как наследуются свойства страниц сайта. |
В действии • немного теории • первый сайт • взаимодействие свойств • наследование свойств • правила наследования • визуальный редактор • кэширование свойств • свойства с параметрами |
| © Alexander Petrushev | 2oo4–2oo9 | Powered by oocms |